アプリアイコンや、ファビコンを作る際に角丸で可愛い、マイルドな印象を与えたい場合に角丸にすることがあります。
私もこのサイトのファビコンを作る際にこの方法を使いました。![]()
ファビコンとは(知らない人用)
ファビコンは、ウェブサイトやブログなどのタブやブックマークバー、検索結果のアイコンなどに表示される、小さなアイコンのことを指します。
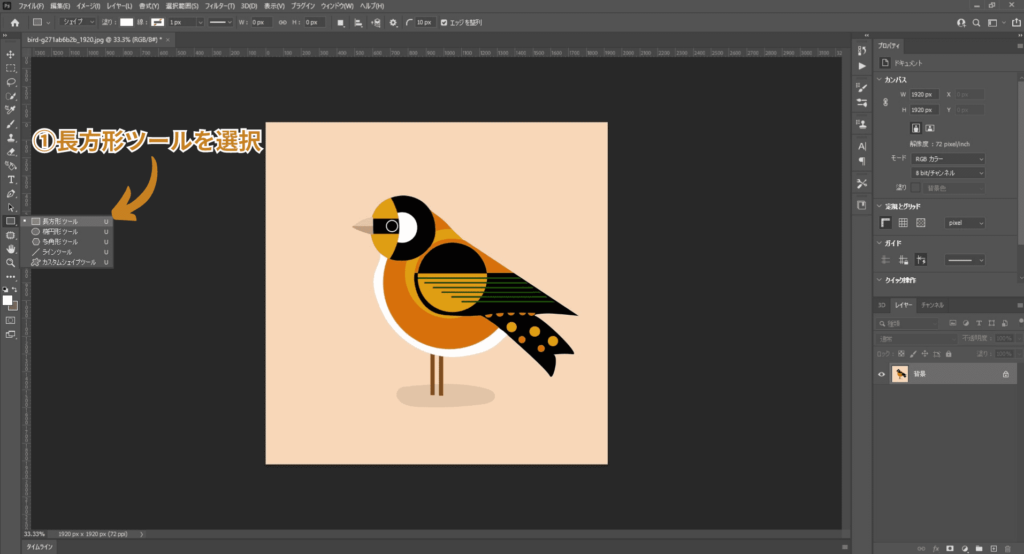
まずPhotoshopに角丸にしたい画像を読み込み、ツールバーにある長方形ツールを選択

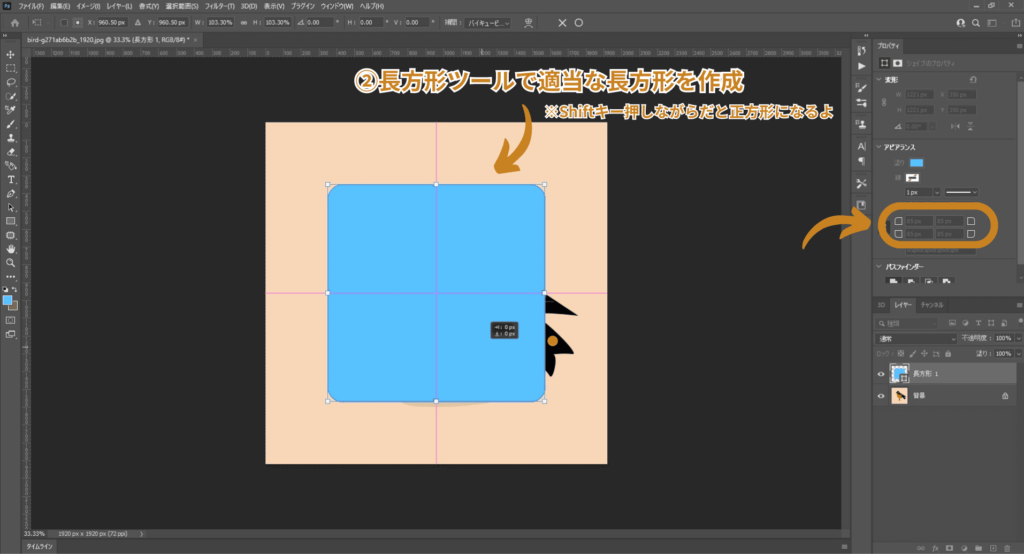
長方形ツールを使い、適当な長方形を作成します。(正方形を作りたい場合はShiftキーを押しながらで作れます)
※色は関係ないので何でも良いです。右のアピアランスの欄より角丸の大きさを調整することが出来ます。

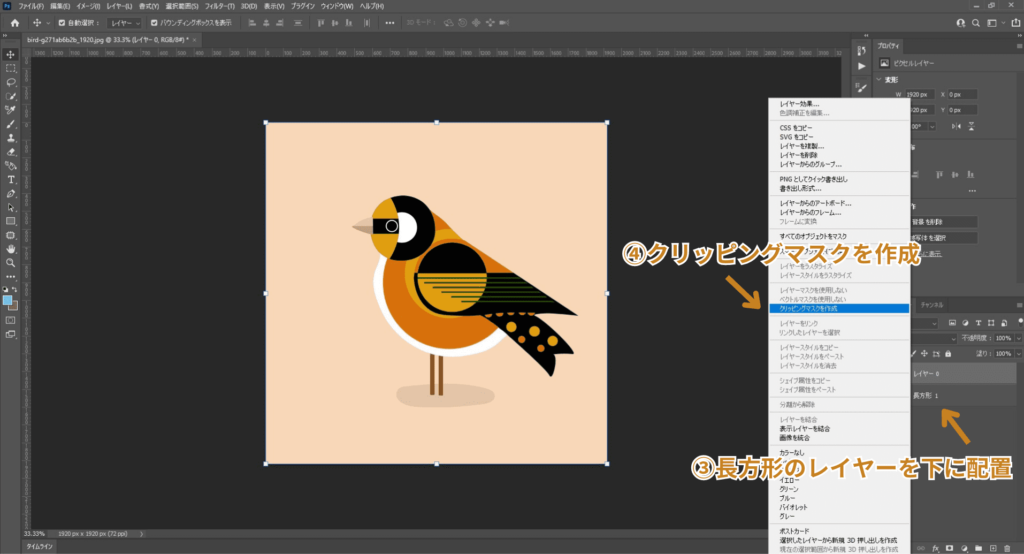
長方形のレイヤーを下に配置して、角丸にしたい画像のレイヤーを選択後右クリックから「クリッピングマスクを作成」を選択します。

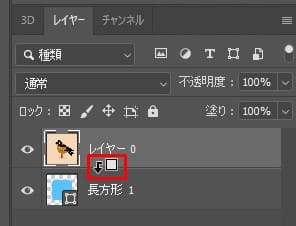
ちなみにレイヤー選択後、Altキーを押しながらレイヤー同士の境界線くらいにマウスカーソルを合わせ、以下のようなマークの状態で左クリックする方法でもクリッピングマスクを作成出来ます。(これは頻繁に角丸画像作る人は覚えてると効率化出来ます)

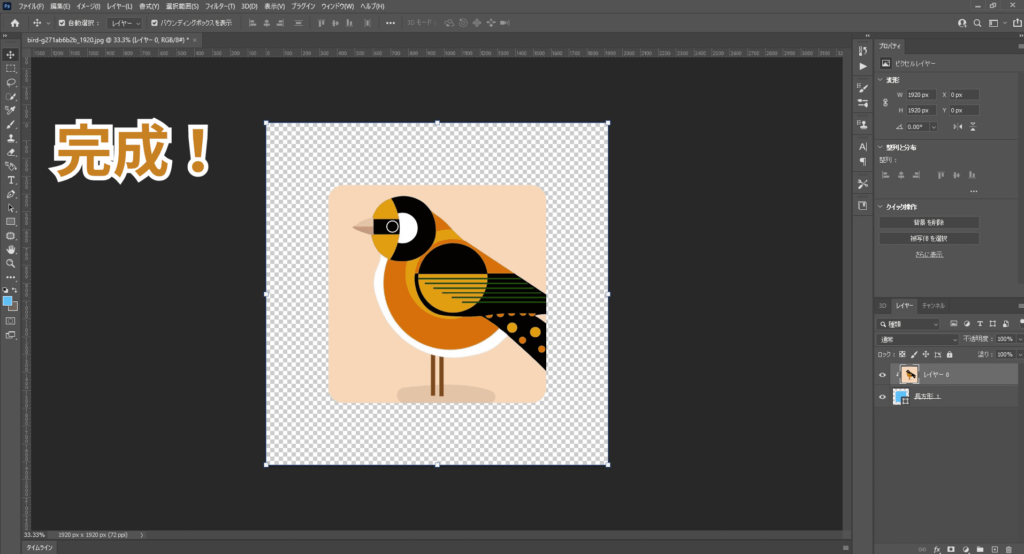
これで完成です。ここまで1分も掛からないと思います。作成した長方形の形と大きさで切り抜かれるので、目的に応じて他の図形にしたりサイズを変更してみてください。

今回使用した鳥さんのイラストは、Pixabay というフリー画像サイトより使用させていただきました。
Biancaさんありがとう。



コメント